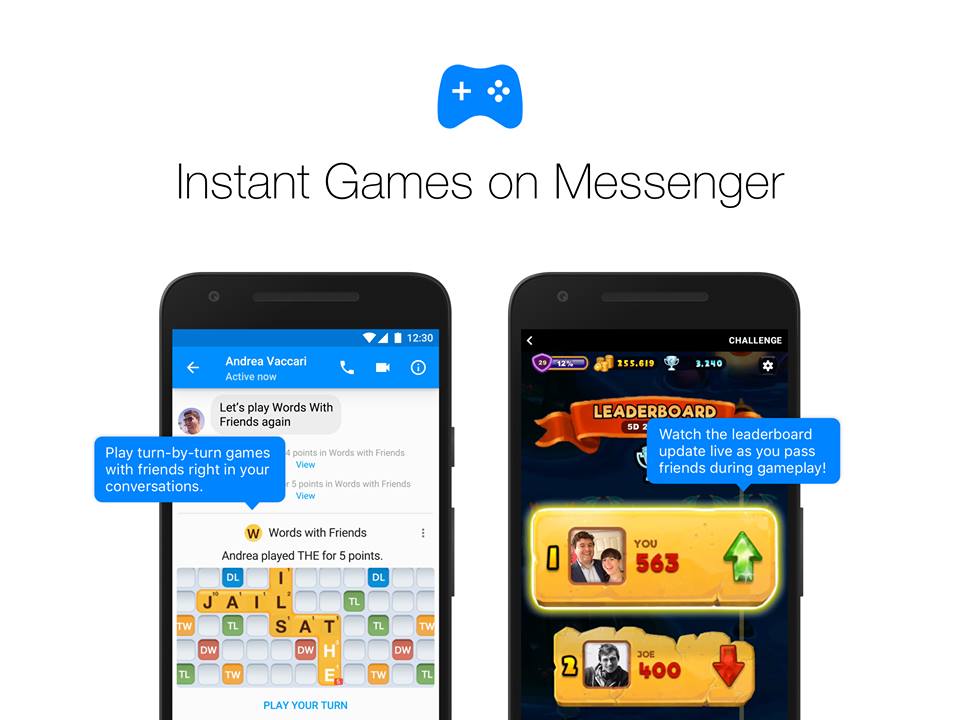
Facebook Instant Games Tutorial for 2DKit

Prerequisites
You will need the following to get started using 2DKit for Facebook Instant Games–
-
Facebook developer account
-
The latest version of 2DKit
Adapting Existing 2DKit Games to the Facebook Instant Games platform
You can get an existing 2DKit game running on the Facebook Instant Games platform in a few minutes with the following 4 steps.
Details about each of these steps follow below.
1) Check your project’s 2DKit.yaml and make sure you have entered the app_id and upload_token.
fbinstant:
app_id: ADD_YOUR_APP_ID_HERE
upload_token: ADD_YOUR_UPLOAD_TOKEN_HERE
2) For code-only (non Creator) projects call System.initPlatformSDK().
3) Run the command 2dk run fbinstant to preview your game locally.
4) Run the command 2dk publish fbinstant to upload your game and then push it to production in the dashboard.
Setup a new app using the Facebook.com Dashboard
Before getting started create a new app for the Facebook Instant Games platform using this guide.
https://developers.facebook.com/docs/games/instant-games/getting-started/quickstart#app-setup
Make sure to note the app_id, upload token, and orientation(portrait or landscape) for the next step.
Using the FBInstant SDK for ads, sharing, leaderboards, and more
2DKit supports the entire FBInstant SDK, which allows you to use features specific to the Facebook Instant Games platform like monetizing with ads, leaderboards, matchmaking, cloud-based data, localization, and more. You can find documentation about the 2DKit-compatible FBInstant SDK here–
http://developer.2dkit.com/api/fbinstant/
Building, Publishing, and Code Completion with Visual Studio Code
The Facebook Instant Games platform is supported for all 2DKit-compatible code editors. Here is an example of how to work with Facebook Instant Games in Visual Studio Code.
From a command prompt change to a 2DKit project directory, and then run this command to create the project files–
2dk generate visual-studio-code
You should now see code completion working in Visual Studio Code.

To run your FBInstant project from Visual Studio Code select Tasks->Run Task

Then select Facebook Instant to run your game locally in the Facebook Embedder.

Learn more about using Visual Studio Code for 2DKit projects.
http://developer.2dkit.com/developers/tutorials/2dkit-visual-studio-code-guide/
Testing Your Facebook Instant Game Locally
The following guide explains in detail how to test your Facebook Instant Game on your local computer in the Facebook Embedder–
http://developer.2dkit.com/2dkit-facebook-instant-games-local-testing-guide/

Automatically Uploading and Publishing your App
2DKit allows you upload and publish your Facebook Instant Game directly from 2DKit in one step.
1)From the terminal run this command and 2DKit will build your game zip and upload your game directly to Facebook web hosting.
2dk publish fbinstant
2) After your app’s zip is uploaded the web hosting page will automatically open. Then click the star button to select the version you just uploaded as the production version so you can test the game on your device.
https://developers.facebook.com/apps/{YOUR_APP_ID}/hosting

3) After you do this you will see this version available in the Facebook Messenger app where you can tap to play it.