How to Create MoPub Playable Ads Tutorial
How to Create MoPub Playable Ads (Twitter)
Follow these steps to create and publish MoPub playable ads.
Overview
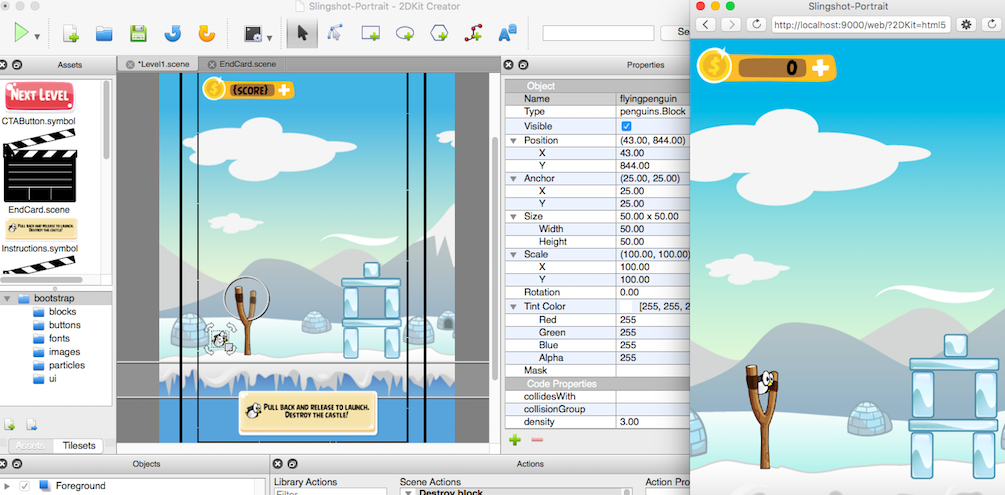
This guide will show you how to create and publish playable ads for MoPub with 2DKit in just a couple minutes.
The total file size of this playable ad, a Shoot ‘Em Up game will be 239 KB (without gzip).
Sample Project
http://developer.2dkit.com/samples/playable-ad-shmup.zip
Relevant Classes
http://developer.2dkit.com/api/ez/NotifyAdClicked.html
http://developer.2dkit.com/api/kit/System.html#notifyAdClicked
Playable Ad Settings
After you create your playable ad in 2DKit Creator select
Project->Project Settings
Then select the Playable Ads tab.
Enter the Google Play and Apple AppStore URLs for your promoted app.
Note: some testers require an AppStore URL that begins with itunes.apple.com instead of apps.apple.com.
Handling the Call to Action
Handling the call to action with an Action in 2DKit Creator.
Drag the NotifyAdClicked action from the ez package folder.
This will call mraid.open() or mraid.openStoreUrl() if available.
A good place to put this call to action is in an end card game over screen.
Handling the call to action with code.
Add the following code to your game to handle the call to action.
System.notifyAdClicked();
This will call mraid.open() or mraid.openStoreUrl() if available.
Publishing the Ad
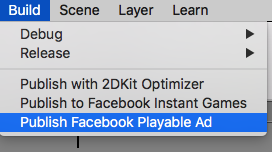
To publish select the following menu option in 2DKit Creator:
Build->Playable Ads->Publish MoPub Playable Ad
2DKit will handle building the output in a way that is consistent with MoPub’s requirements.
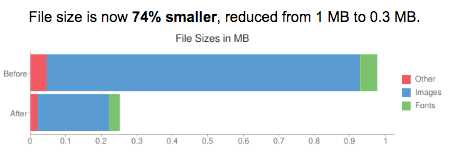
In addition 2DKit will also automatically optimize all files in a way that typically results in a 70-90% reduction in file size.
In the received zip file, unzip and locate the folder named mraid-ad.
The MRAID tags can be found in the zip.
Self-hosting
If self-hosting is preferred from the received zip file, unzip and locate the folder named mraid-ad and upload it to your server.
Testing
To test go here and select the MRAID 2.0 and Interstitial option.
Review that all of the specs in the Prepare tab match the settings for the device you are planning to launch on
- Change the Default ad size (w x h) to 320 x 480 so you can get the full screen experience
- Change Default ad position (top, left) to 0, 0
- From Placement drop-down menu, select “Interstitial”
- Optional: Uncheck all the options for “Native features to emulate”
- Select Next button
- Paste MRAID tags (received from 2DKit) in the Flight tab and click Render
- Play through and click the CTA to verify it shows a confirmation about the CTA being clicked.
- Review the test window and the console windows to verify that everything looks good and there are no errors.

More info
https://www.iab.com/wp-content/uploads/2015/08/IAB_MRAID_v2_FINAL.pdf