How to Create Mintegral Playable Ads Tutorial
How to Create Mintegral Playable Ads in 2DKit
Follow these steps to create and publish your Mintegral Playable Ads for Mintegral Ad Network.
Overview
This guide will show you how to create and publish playable ads for Mintegral Ads with 2DKit in just a couple minutes.
2DKit supports one-click publishing for Mintegral Ads playable ad creatives.
The total file size of this playable ad, a Shoot ‘Em Up game will be 239 KB (without gzip).
Since 2DKit delivers such small file sizes it is easy to stay under Mintegral’s 5 MB limit.
The published build contains a zip file with all of the assets and code self-contained in a single index.html without the need for any additional assets.
Additionally all of the Mintegral’s requirements and API integration are automatically handled when 2DKit projects are published as Mintegral Playable Ads.
Sample Project
http://developer.2dkit.com/samples/playable-ad-shmup.zip
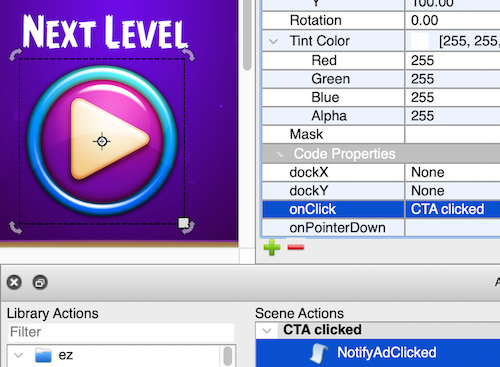
Handling the Call to Action
Handling the call to action with an Action in 2DKit Creator.
Drag the NotifyAdClicked action from the ez package folder.
This will call window.install && window.install(); if available.
A good place to put this call to action is in an end card game over screen.

Handling the call to action with code.
Add the following code to your game to handle the call to action.
System.notifyAdClicked();
This will call window.install && window.install(); if available.
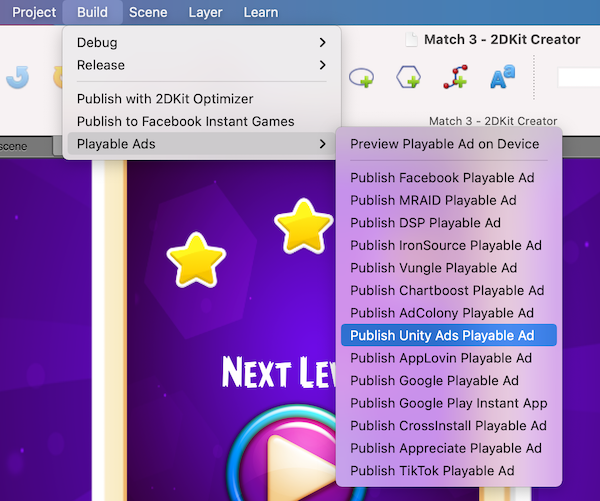
Publishing the Ad
To publish select the following menu option in 2DKit Creator:
Build->Playable Ads->Publish Mintegral Playable Ad
2DKit will handle building the output in a way that is consistent with Mintegral Ads’ requirements.
In addition 2DKit will also automatically optimize all files in a way that typically results in a 70-90% reduction in file size.
In the received zip file, unzip and locate the html file to verify that everything is in one self-contained file.
Final Deliverable
The zip file is the only file that should be delivered for Mintegral Ads.
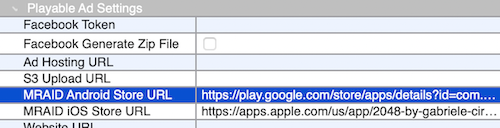
Playable Ad Settings
After you create your playable ad in 2DKit Creator select
Project->Project Settings
Then select the Playable Ads tab.
Testing in the Mintegral Tool
To test go here, upload the zip file, play through it, and verify that the app store click works properly.
https://www.mindworks-creative.com/review/
Relevant Classes
http://developer.2dkit.com/api/ez/NotifyAdClicked.html
http://developer.2dkit.com/api/kit/System.html#notifyAdClicked